This projects reflects how I implemented creative coding to artworks with UX practices.
In Spring 2018, I participated in a transdisciplinary experiential project. We UCI students work in collaboration with students at Rhode Island School of Design (RISD) to design, implement and demonstrate a series of Performative Objects. Responding to the theme of The Storm, the Performative Objects are artworks and devices, inspired by natural phenomena, that are intended to be unpredictable, inhabitable and performable.
We presented a work-in-progress showing of the Performative Objects in conjunction with the production of Living in the Tempest at the Irvine Barclay Theatre in early May 2018, following which we collaboratively developed an online gallery website to showcase Performative Objects processes and products. During this time, I was immersed in proposing creative approaches, sharing inspiring ideas and communicating with different dancers, musicians, designers.
Living in the tempest is an experimental intermedia performance inspired by The Tempest, Shakespeare's mystical masterwork. There would be a number of audiences coming for the performance and lobby exhibition. These audiences are participants of our artwork exhibition. Through anecdotal research and interviews, I found some patterns to create three different user groups, which helped to inspire design ideas.
According to my personal preferences, I choose to collaborate with Leah Yin Lin (RISD), whose initial design and conceptualization is shown as follow:
'By dropping ink into water, I create a storm. The surface records the weather pattern, color fluid behaving chaotically but dynamically as dancers, are instruments of beat and rhythm in the play. The magic of Ariel reflects the atmospheres of Prospero’s struggle - anger, regret, revenge and his power, conveyed through the emotional storm underwater.' --Leah Yin Li
The ink video was very beautiful and fancy and I decided to maximize its appealing effects based on user needs analysis. I wanted to make it more than just a simple video played on the moniter together with other various videos. Finally, I came up with a solution to to demonstrate the objects in a performative setting which satisfies the needs as much as possible with limited space and technical devices.
Based on the original video, I use Unity3D to create an app which makes the video touchable on the iPad screen. Everyone can generate special and unique visual effects with finger touch.
Every touch can trigger a water ripple on the video. Since the video records the scene of ink spreading in the water, the touch interaction between the audience and the iPad makes the video more unpredictable, changeable and attractive. Additionally, the iPad screen can be projected on the wall, which augmented the special visual effects for the audiences.
This lobby exhibition is not only technology and art, it should be an impressive experience for all the audiences and provide different stimuli to people’s senses and emotions. After developing the interactive app, I connected with two choreographers. They were very happy to perform a duet against the water ink background.
On the important day of lobby demonstration, I used a projector connected to the iPad, projecting the iPad screen on the white wall. People could play with the iPad and also see the changing patterns on the wall. Then along with the music and video, dancers came and began to dance in front of the wall. Lights and shadows were changing, audiences kept touching the iPad screen curiously, everyone was deeply impressed by that moment. After the dance, some people also stood or moved around in front of the wall, taking photos and videos.
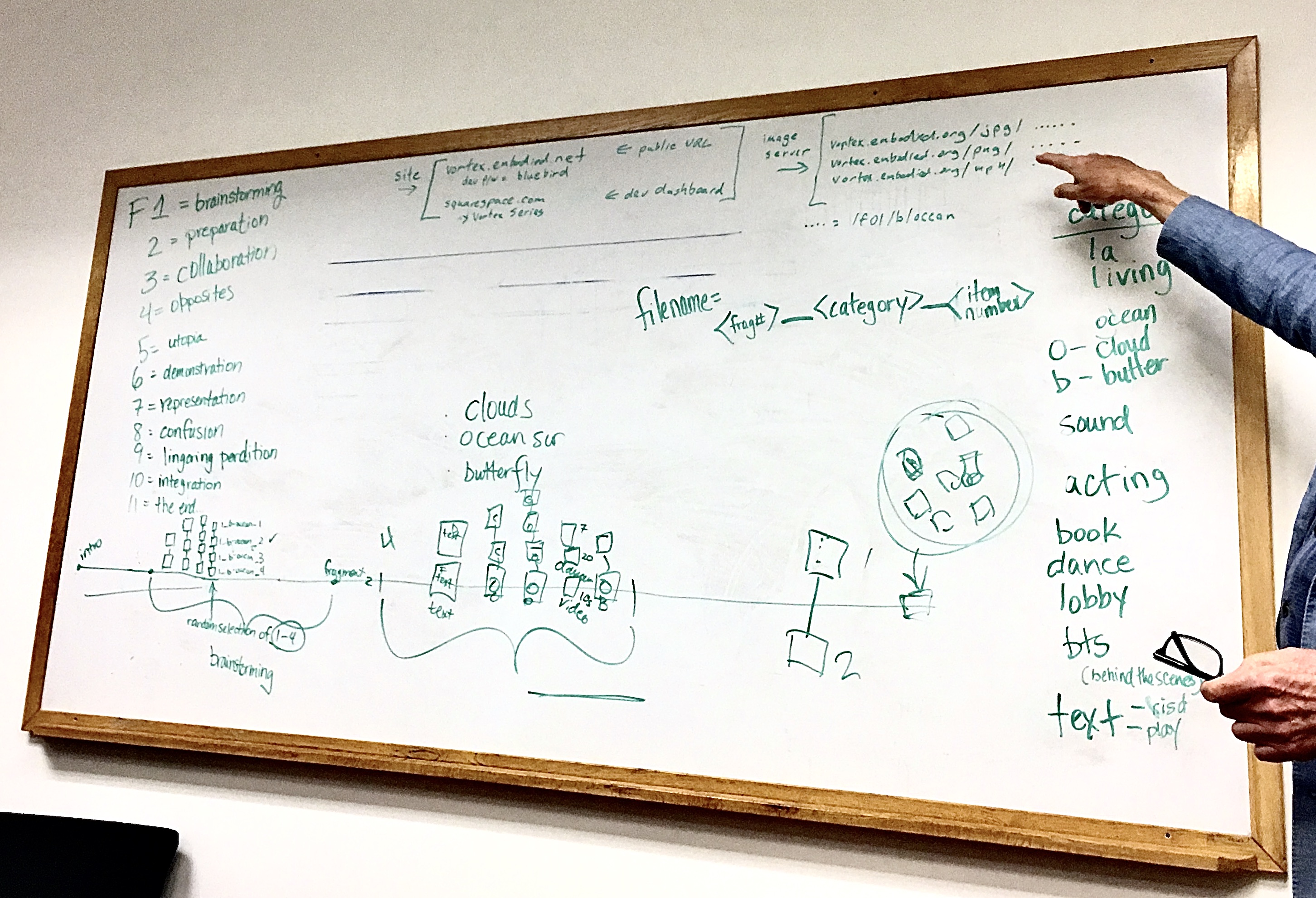
We set 11 scenes to showcase the design process and products during this intermedia projects. To match the ‘storm’ theme of the projects, we decide to break the fixed rules or guidelines and treat the website as an artwork.

My job: collecting and collating materials (mainly images and videos), prototyping and building the website.
We use 11 carousels to illustrate 11 scenes. These carousels with different sizes and spinning speeds are the most important elements in our website. In ever cell of the carousels, images or texts relating to certain scene will be randomly generated from the server and shown on the screen. Isn’t it a great metaphor of the Shakespeare’s Storm? (Unfortunately, this website is not published since it is a class project, not for business use)
